2011年04月14日
ナチュラムブログで FancyBox を使う
サムネイルの写真をクリックすると、
かっこよく、スマートに写真を拡大表示してくれる、
FancyBox をナチュラムブログで使ってみる。
FancyBoxの詳細は以下を参照
http://www.fancybox.net/

Step1.
FancyBoxのJavaScript の配置
FancyBoxはjQuery を使用するJabaScriptのプラグインである。
組み込むためには、HTMLヘッダにプラグインを定義する必要がある。
jQuery を含めた、JavaScript の定義を、ナチュラムブログの
テンプレートのカスタマイズで設定する。
管理画面から、[ブログの設定] - [テンプレート] を表示する。
テンプレートのカスタマイズ画面では、HTMLのヘッダ部の編集が
可能となっている。
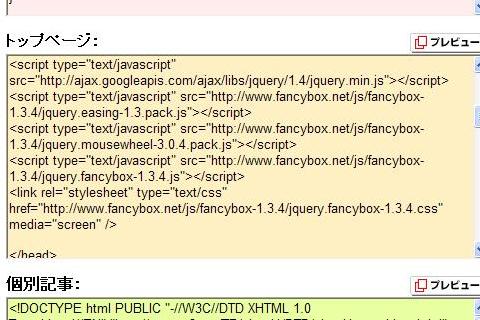
トップページ、個別記事、アーカイブ、それぞれのHTMLヘッダ部の最後に、
以下のプラグインを設定する。

この設定では、FancyBoxのJavaScript の参照元が、http://www.fancybox.net/
となっているが、本来であれば、自分のサーバにJavaScriptをダウンロードして、
そこで使用するべきである。
jQuery についても、FancyBoxについても、リンク切れを起こす可能性がある。
補足(2011.04.15)
www.fancybox.net からは 直接JavaScript を参照する事が
できなくなっております。
FancyBoxをダウンロードし外部のJavaScript が
設置できるサーバにアップすれば、使用が可能でしょう。
無料のホームページサーバが活用できるのでは。
Step2.
FancyBoxのサイトに掲載されているサンプルを参考にして、
表示する画像ファイルと、FancyBoxのオブジェクトを関連付ける。

この例では、example1 という名前で、画像とFancyBoxオブジェクトを関連付けている。
重要なTips
ナチュラムブログの投稿BOXから入力する際は、JavaScript は改行してはならない。
<script ~ </script> までを改行を入れずに記述する。
上記のサンプルが改行して見えるのは、投稿BOXが
自動で改行表示しているためである。
Step3.
基本が出来たら、後は応用です。
すでに、FancyBoxはあなたの手の内にあります。
FancyBoxサイトの [How to use]、 [API & Options]、 [Tips & Tricks] を
参考にして、FancyBoxを、どんどんカスタマイズしてみましょう。
てぃーだブログ系で使えるかと、思います。
いかがでしょうか。
FancyBoxは、image だけでなく、ajax, iframe, swf, inline が表示できます。
ナチュラムブログで新しい見せ方が可能となります。
スタイリッシュでハイセンスなブログを目指して。。。
かっこよく、スマートに写真を拡大表示してくれる、
FancyBox をナチュラムブログで使ってみる。
FancyBoxの詳細は以下を参照
http://www.fancybox.net/

Step1.
FancyBoxのJavaScript の配置
FancyBoxはjQuery を使用するJabaScriptのプラグインである。
組み込むためには、HTMLヘッダにプラグインを定義する必要がある。
jQuery を含めた、JavaScript の定義を、ナチュラムブログの
テンプレートのカスタマイズで設定する。
管理画面から、[ブログの設定] - [テンプレート] を表示する。
テンプレートのカスタマイズ画面では、HTMLのヘッダ部の編集が
可能となっている。
トップページ、個別記事、アーカイブ、それぞれのHTMLヘッダ部の最後に、
以下のプラグインを設定する。
この設定では、FancyBoxのJavaScript の参照元が、http://www.fancybox.net/
となっているが、本来であれば、自分のサーバにJavaScriptをダウンロードして、
そこで使用するべきである。
jQuery についても、FancyBoxについても、リンク切れを起こす可能性がある。
補足(2011.04.15)
www.fancybox.net からは 直接JavaScript を参照する事が
できなくなっております。
FancyBoxをダウンロードし外部のJavaScript が
設置できるサーバにアップすれば、使用が可能でしょう。
無料のホームページサーバが活用できるのでは。
Step2.
FancyBoxのサイトに掲載されているサンプルを参考にして、
表示する画像ファイルと、FancyBoxのオブジェクトを関連付ける。

この例では、example1 という名前で、画像とFancyBoxオブジェクトを関連付けている。
重要なTips
ナチュラムブログの投稿BOXから入力する際は、JavaScript は改行してはならない。
<script ~ </script> までを改行を入れずに記述する。
上記のサンプルが改行して見えるのは、投稿BOXが
自動で改行表示しているためである。
Step3.
基本が出来たら、後は応用です。
すでに、FancyBoxはあなたの手の内にあります。
FancyBoxサイトの [How to use]、 [API & Options]、 [Tips & Tricks] を
参考にして、FancyBoxを、どんどんカスタマイズしてみましょう。
てぃーだブログ系で使えるかと、思います。
いかがでしょうか。
FancyBoxは、image だけでなく、ajax, iframe, swf, inline が表示できます。
ナチュラムブログで新しい見せ方が可能となります。
スタイリッシュでハイセンスなブログを目指して。。。
Powered by 電脳 HANZO
Posted by HANZO at 19:52│Comments(0)
│ブログ カスタマイズ
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。